1.原型介绍
prototype作用:存放构造函数的所有实例共享的信息
如何给函数添加原型信息
原型属性/原型方法 和 实例属性/实例方法的区别?
proto 和prototypeproto : 叫隐式原型,这个属性不是标准属性,是给浏览器用的一个属性,他指向函数的prototype
对象.proto == 函数.prototype
在函数prototype中有三部分信息:分别是
1 2 3 1. 构造器 他指向函数本身2. 所有实例共享的属性和方法 3. __proto__ 它指向父亲的.prototype
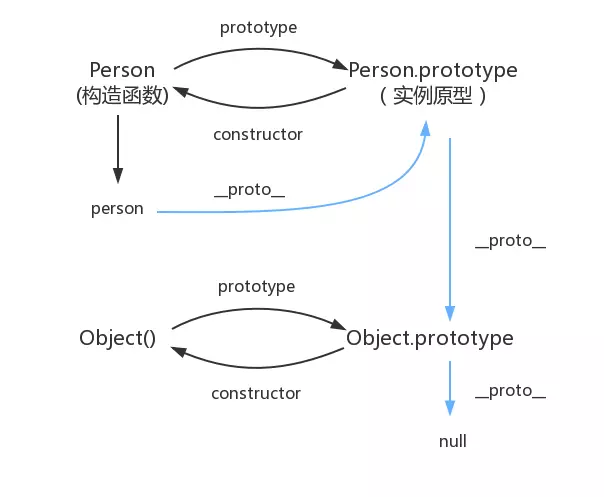
2.原型链 原型链的核心就是依赖对象的proto 的指向,当自身不存在的属性时,就一层层的扒出创建对象的构造函数,直至到Object时,就没有proto 指向了。
1 2 3 4 对象.__proto__ == 函数.prototype ; Person .prototype .constructor == Person ; Person .prototype .__proto__ == Object .prototype; Object .prototype .__proto__ == null
3.new一个对象经历了什么 1 2 function Test () const test = new Test()
创建一个新对象:
设置新对象的constructor属性为构造函数的名称,设置新对象的__proto__属性指向构造函数的prototype对象
1 2 obj.constructor = Test obj.__proto__ = Test .prototype
使用新对象调用函数,函数中的this被指向新实例对象
将初始化完毕的新对象地址,保存到等号左边的变量中
赞赏
感谢鼓励