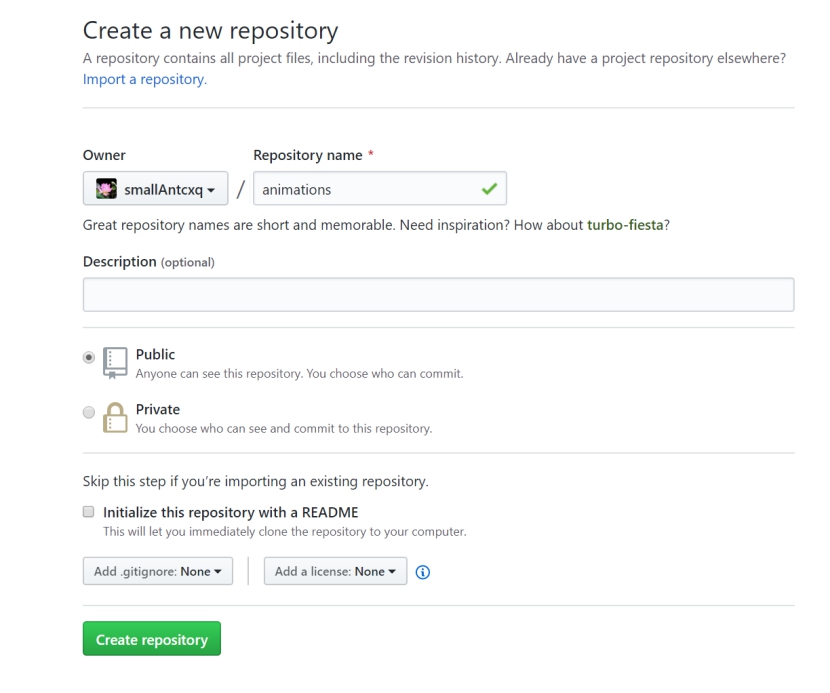
1. 新建一个远程仓库

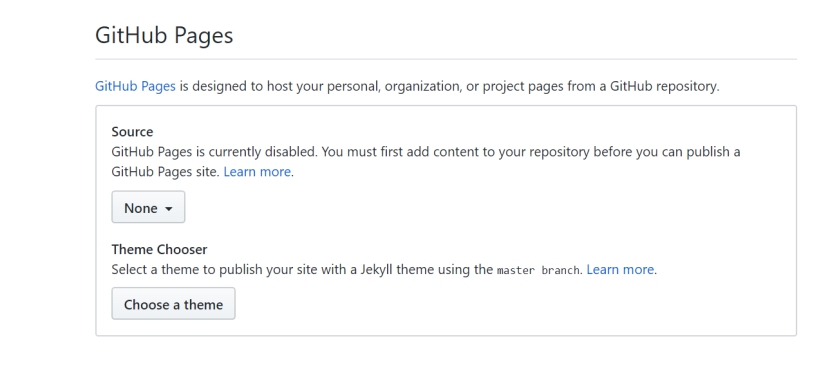
2. 在animations仓库setting中随意选择一个主题

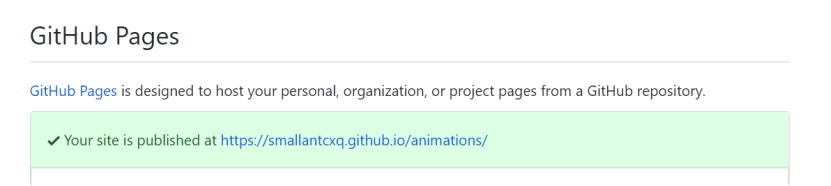
3. 通过仓库的首页
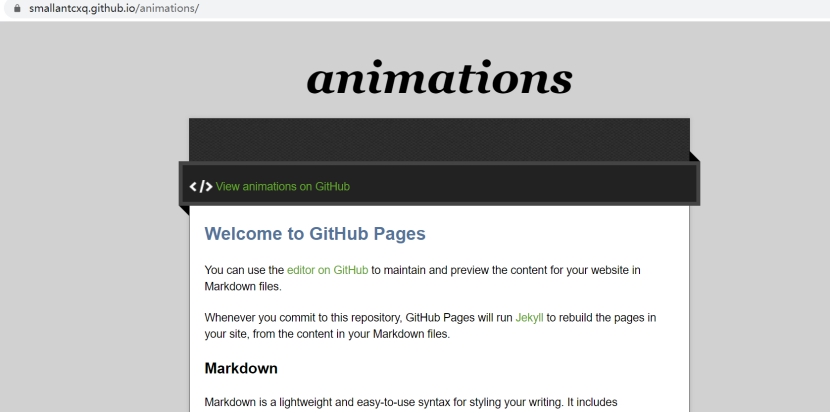
通过 https://smallantcxq.github.io/animations/可访问:

如下:

4. 在本地创建文件夹空文件夹(animat)映射仓库
在animat中打开git Bash命令行
git clone git@github.com:smallAntcxq/animations.git
5. 删除animat中的除.git文件外的所有文件(.git为隐藏文件)
在此路径下执行
$ git add *
$ git commit -m ‘del’
$ git push origin master
这时执行 https://smallantcxq.github.io/animations/显示404
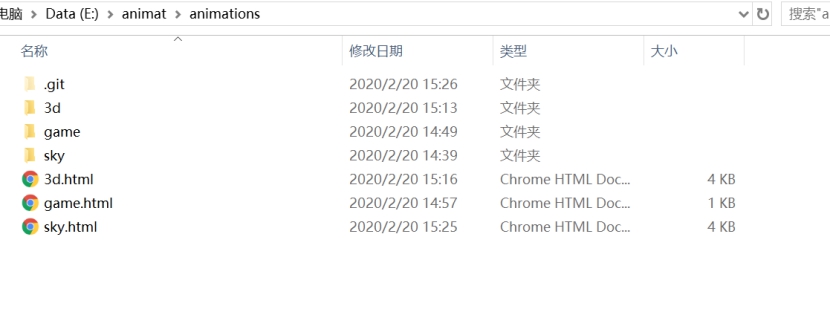
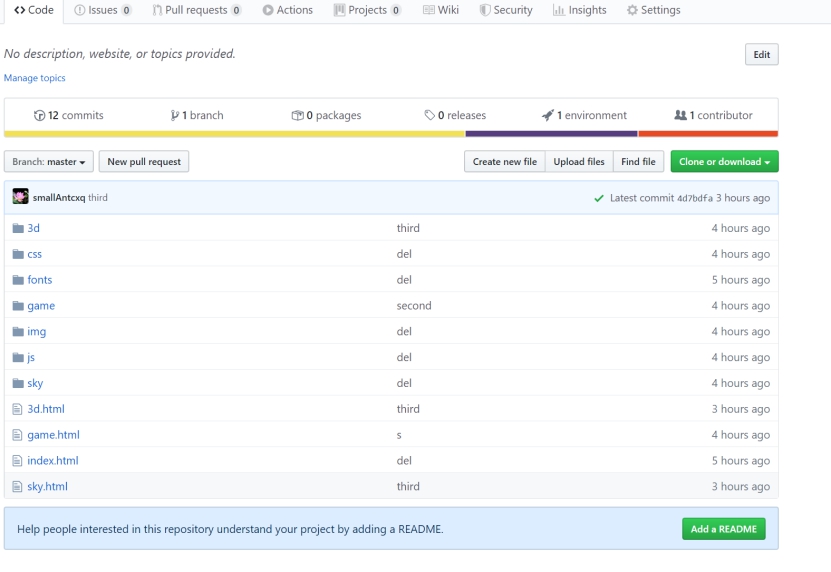
6. 在animations中加入想要展示的页面

执行:
$ git add *
$ git commit -m ‘del’
$ git push origin master
7. 结果为:

8. 这时通过以下可访问
https://smallantcxq.github.io/animations/3d.html
https://smallantcxq.github.io/animations/sky.html
https://smallantcxq.github.io/animations/game.html
